WordPressブログを始めて10記事以上書いてるけど、サイトのカスタマイズが全然できてない人いませんか?
もしそうだとしたらかなりもったいないです。
なぜならカスタマイズしてないことであなたの役立つ情報が見られてないからです。
例えばあなたがとある記事をじっくり読むとします。
その時にある程度信頼できるサイトで読みたいですよね?
それはみんな同じ考えです。
ブログがテキトーな作りになっていて「誰が」書いて「どこに」「どんな」記事があるのかさっぱりわからないようなサイトだった場合、読者はすぐに離脱して違う記事を見に行きます。
そうならないためにもサイトのカスタマイズは、早い段階で行うようにしましょう。
今回はブログ初心者に向けてサイドバーの設置方法を解説します。

この記事がオススメな人
- WordPressブログを始めたばかりの人
- サイトのカスタマイズをしてない人
- 記事をいくつか書いたけどPVが増えてない人
これができれば人気ブログやよく見るホームページと装飾ないホームのサイト設計にすることできます。
例として僕のブログのトップページを参考に作り方を解説していきたいと思います。
今回はWordPressテーマで無料で使用できる「Cocoon」になります。

これからWordPressブログを始めたいと考えてる人はGMOインターネットが提供する【ConoHa WING】のレンタルサーバを利用するのがオススメです。
メリット
- 高性能。速度No.1
- そして安い(月900円〜)
- 初心者でも操作が簡単
- 初期費用0円
デメリット
- 2018年創業のため、歴史が浅い
- ただし提供元が大手GMOインターネットなので安心かな
もしくはレンタルサーバー業界シェアNo.1のエックスサーバー提供する【Xserver】のどちらかお好きな方を選んでもらえればと思います。
- 国内No.1のシェア
- 2003年からの老舗
- しっかりとした実績がある
- 初期費用が3,000円かかる(キャンペーンで0円の時もある)
プロフィールの設置(5分)

まずはプロフィールの設置から始めましょう。
たくさんのブログを見る中で一番印象に残ると言えるのは「プロフィール」
今は数えきれない程のたくさんのブログサイトがあります。
その中でもどんな人が情報発信してるのかみんな気になるはずです。
だからこそしっかりプロフィールの設置はしておくべきでしょう。
(今回はプロフィールの書き方ではなく設置方法になります)
それではまずはWordPressにログインします。
WordPressにログインできたら下記操作をします。
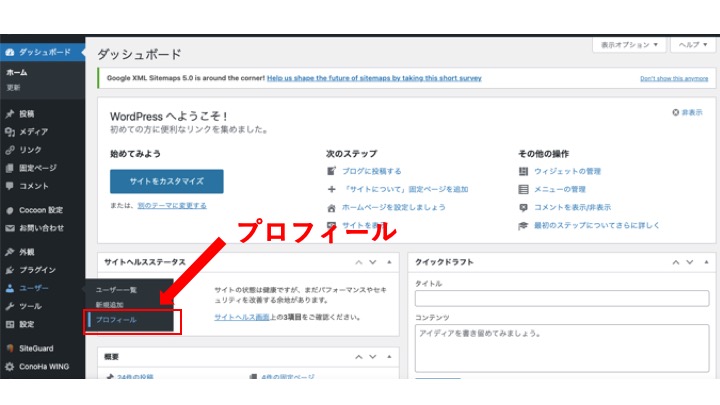
ダッシュボード>ユーザー>プロフィール

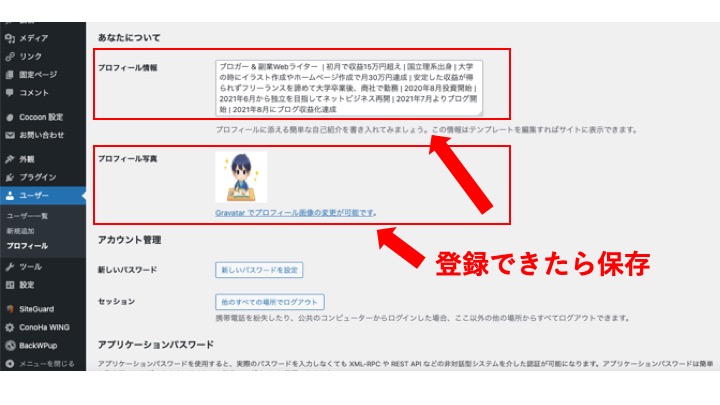
プロフィール情報>
こちらに自分の自己紹介を書きましょう。
ワンポイントアドバイスとして【|】(仕切りバー)を利用すると見やすくなるのでぜひ参考にしてみてください。
プロフィール写真>
こちらに自分のアイコン画像を挿入しましょう。
こちらが挿入できたら保存でOKです。

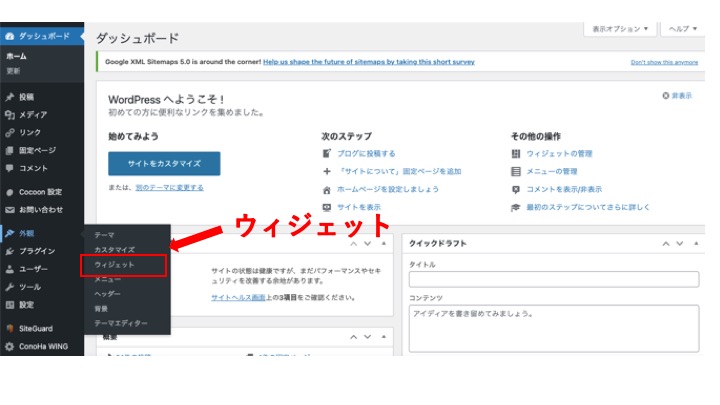
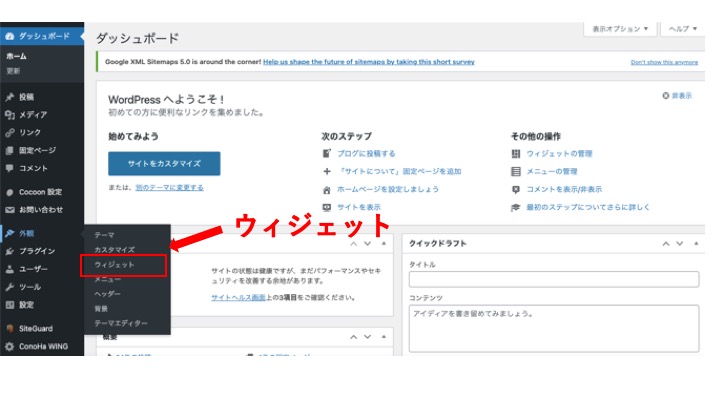
ダッシュボード>外観>ウィジェット

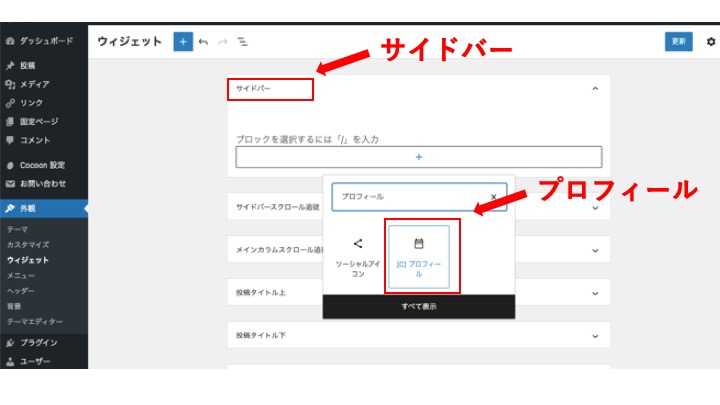
サイドバー>
こちらの検索で「プロフィール」と検索してもらえれば「プロフィール」のブロックが見つかるのでこちらを追加します。

これでサイドバーにプロフィールの設置完了です。
人気記事の設置(5分)

次は「人気記事」の設定をしていきます。
基本は先ほどの「プロフィール」と設置方法は一緒です。
ダッシュボード>外観>ウィジェット

サイドバー>
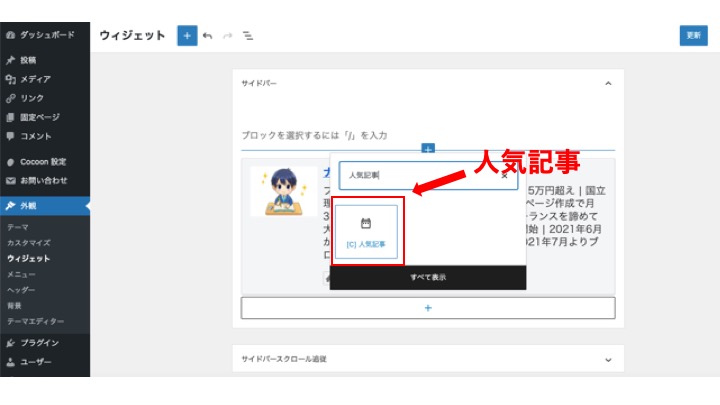
こちらの検索で「人気記事」と検索してもらえれば「人気記事」のブロックが見つかるのでこちらを追加します。

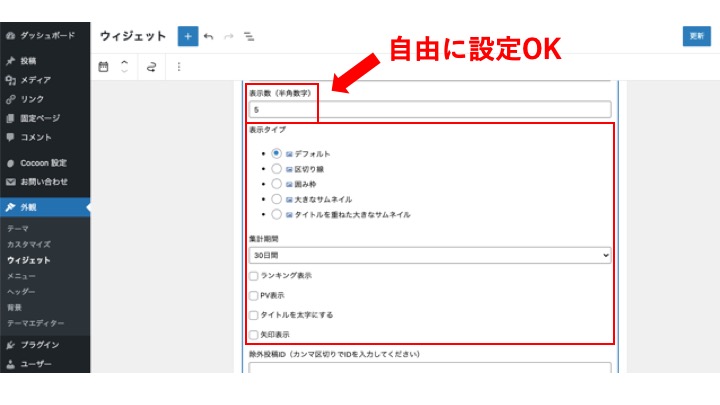
下記の内容は「人気記事」の細かい設定方法です。
基本的にデフォルトのままでも構いません。
また自分の好みの「記事の表示数」や「表示タイプ」、「集計期間」などを設定できます。

これで「人気記事」の設定も完了です。
カテゴリー・目次などの設置(5分)

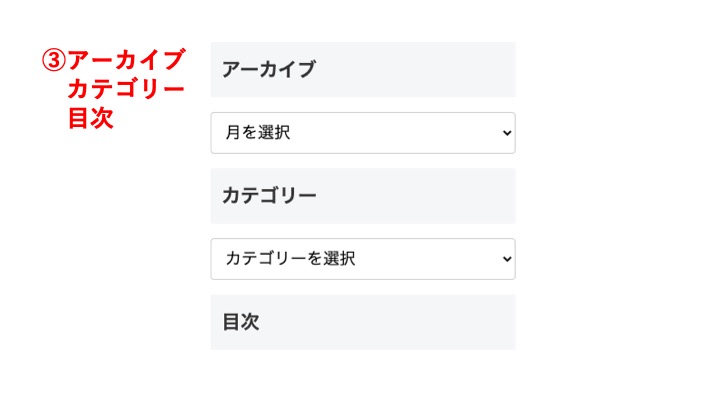
次にアーカイブ・カテゴリー・目次の設定をまとめて行います。
基本は「プロフィール」「人気記事」と設置方法は同様です。
ダッシュボード>外観>ウィジェット
サイドバー>
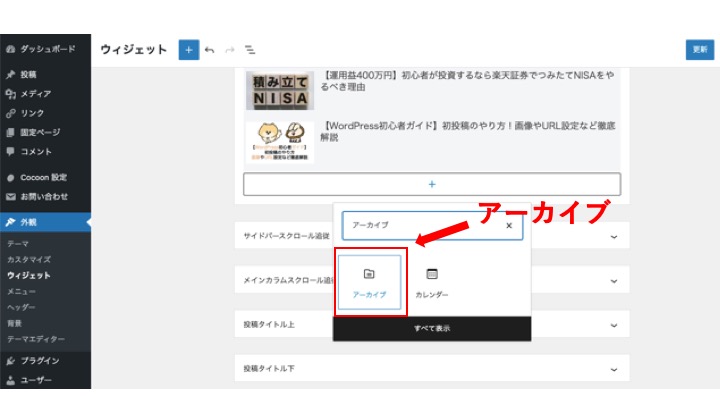
こちらの検索で「アーカイブ」と検索してもらえれば「アーカイブ」のブロックが見つかるのでこちらを追加します。

サイドバー>
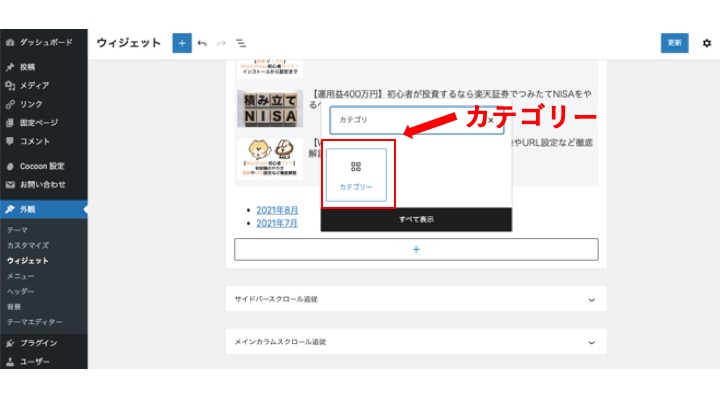
こちらの検索で「カテゴリー」と検索してもらえれば「カテゴリー」のブロックが見つかるのでこちらを追加します。

サイドバー>
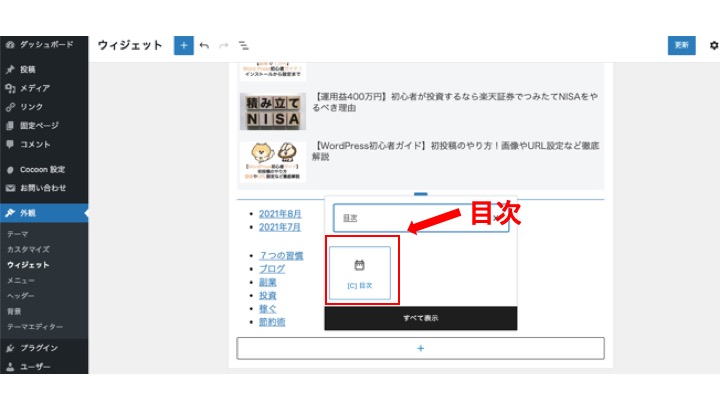
こちらの検索で「目次」と検索してもらえれば「目次」のブロックが見つかるのでこちらを追加します。

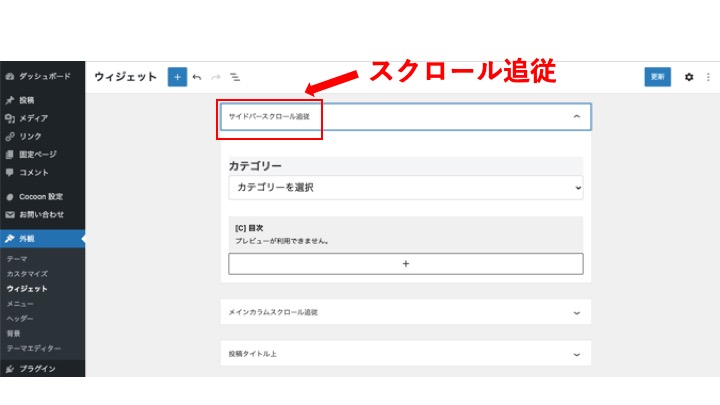
スクロール追従の設置(目次)
続いてサイドバーのスクロール追従設定について紹介します。
通常サイトをスクロールしていくとサイドバーは見えなくなりますよね?
そうなると読者は前の見出しに戻りたいと思った時にすぐ戻れないでイライラしてしまう可能性があります。
そうなった場合は非常に満足度が下がります。
しかしサイドバースクロール追従で毎回確認したい例えば「目次」などを設定すればどんなにスクロールしても追従してくるので確認することができます。
設置方法>
ダッシュボード>外観>ウィジェット
サイドバースクロール追従>
こちらの検索で「目次」と検索してもらえれば「目次」のブロックが見つかるのでこちらを追加します。

ここまでを理解してもらえればある程度の設定が理解できたと思うので色々と試してみてください。
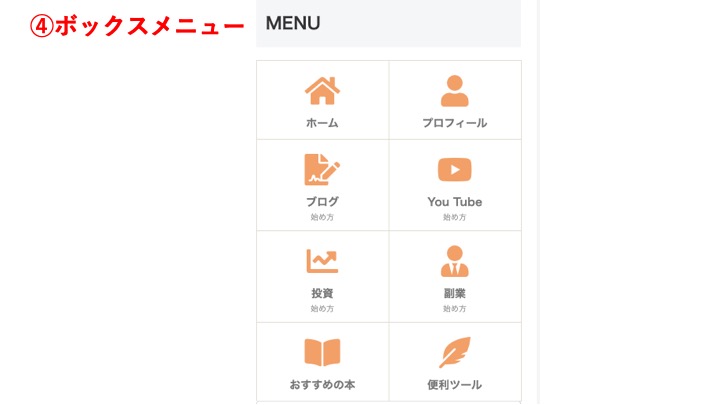
ボックスメニューの設置(15分)

次にボックスメニューの設置について紹介します。
このボックスメニューがあれば見たいページにすぐ移動できるのですごく便利ですよね。
ぜひ参考にしてみてください。
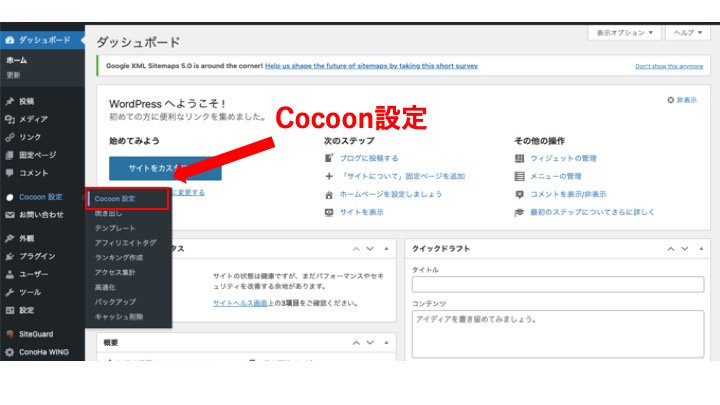
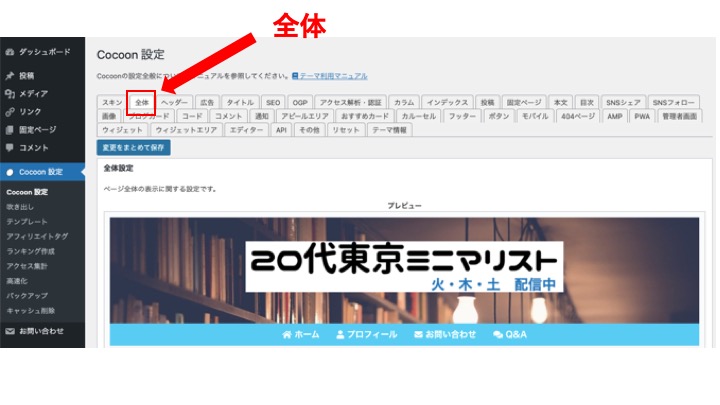
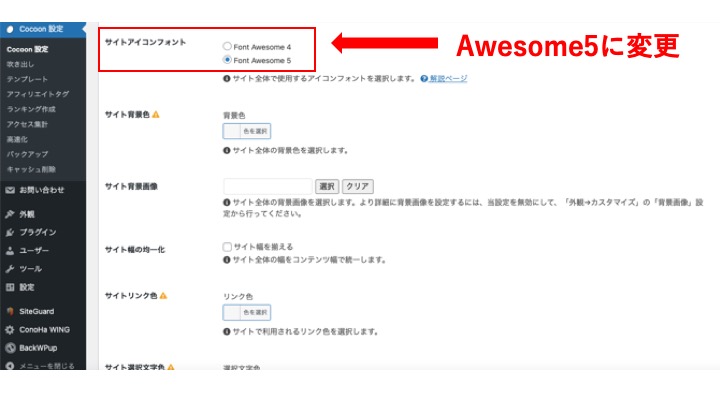
ダッシュボード>Cocoon設定>Cocoon設定

全体>

サイトアイコンフォント>Font Awesome5を選択
変更をまとめて保存

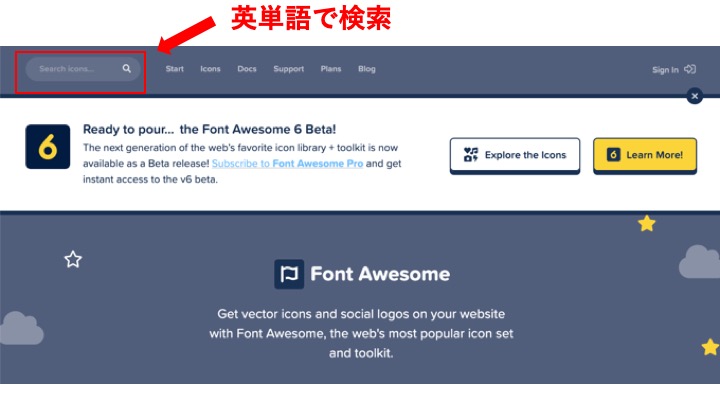
Google検索で「font awesome」と検索
こちらで自分の使ってみたいアイコンの単語を調べてみる。
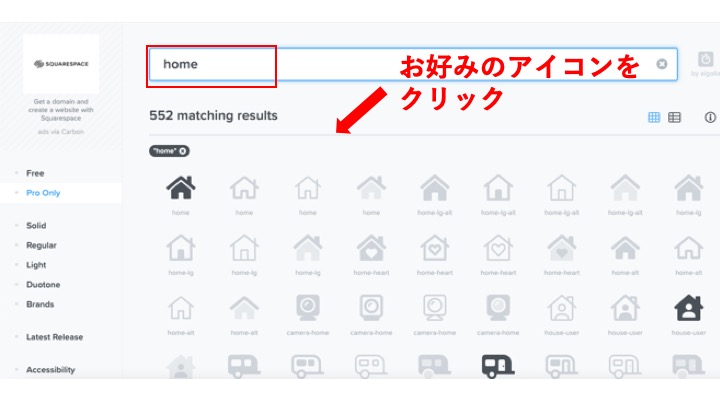
例えばホーム画面のアイコンが欲しいなら「home」と検索
他にもプロフィールのアイコンが欲しいなら「profile」と検索

お好みのアイコンが見つかったらクリック

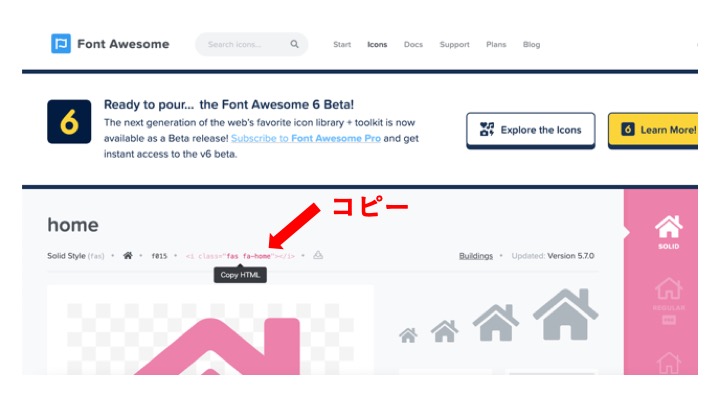
追加したいアイコンが見つかったらHTMLをコピーします。
下記のように「Copy HTML」の状態でクリックすればOKです。

そしたら新規でメニューを作っていきます。
もしメニューの作り方がわからなければ下記の記事を参考にしてもらえればと思います。
https://gakumaga.com/how-to-set-the-top-menu/
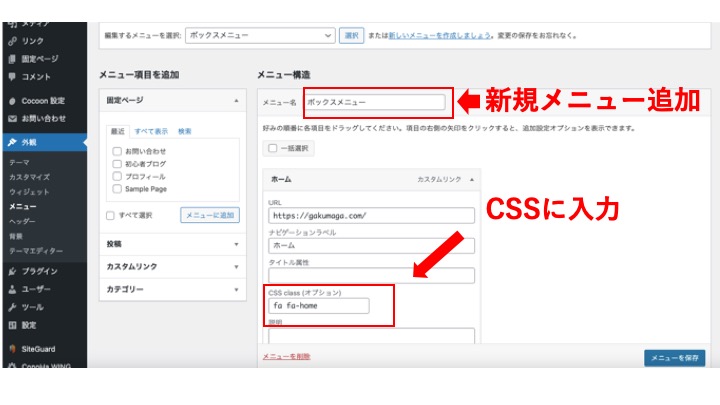
ダッシュボード>外観>メニュー
新規メニューを追加>
メニュー名は分かりやすく「ボックスメニュー」で良いかと思います。
そしてメニュー項目に追加したいカテゴリーを追加していきます。
その際にCSS classに先ほど「font awesome」で見つけてきたコードを貼り付けます。
例えばホームであれば、「fa fa-home」をCSSに入力します。

もしこのサイトと同じアイコンを利用したい場合は下記のCSSを参考にしてみてください。
| ホーム | fa fa-home |
| プロフィール | fa fa-user |
| ブログ | fas fa-file-signature |
| You Tube | fa fa-youtube |
| 投資 | fa fa-line-chart |
| 副業 | fas fa-user-tie |
| オススメの本 | fas fa-book-open |
| 便利ツール | fas fa-feather-alt |
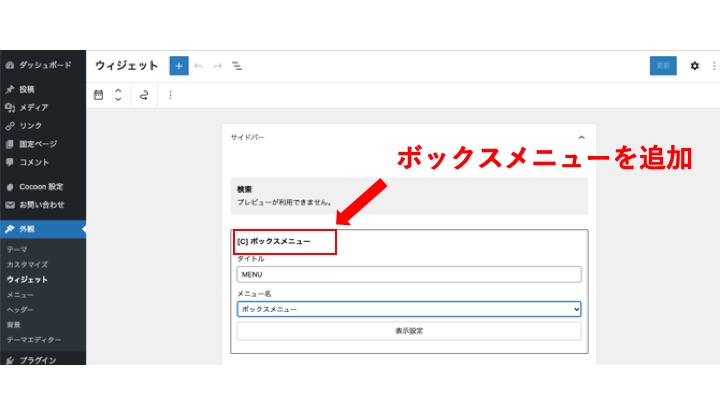
ボックスメニューができたらウィジェットよりサイドバーに追加します。
ダッシュボード>外観>ウィジェット
サイドバー>ボックスメニューのブロックを追加
追加した際にメニュー名で先ほど作成した「ボックスメニュー」を選択してもらえれば完成です。

今回のまとめ
今回はWordPressブログのサイドバーの設定方法を具体的に解説しました。
もしわからないところがあれば下記にリンクを貼っていますので、もう一度該当箇所をみながら確認してみてください。
これまでブログの基礎講座をお話してきました。
まだチェックしてない方は記事をチェックしてみてください。
そして今日⑦サイドバーの設置もできるようになりました。
あなたはもう一人前です。
ここからはさらに役に立つ情報発信ができるように文章力を鍛えていきましょう。
読者から「ありがとう」と言ってもらえるように常に工夫をしていきましょう。
それではまた!



コメント