人気ブログみたいにきちんとしたトップメニューを作りたいと思ってるけどどうやるのかわからないという人いるんじゃないでしょうか。
今回はブログを始めて間もない人に向けてトップメニューの作り方を完全解説します。

この記事がオススメな人
- WordPressブログを始めたばかりの人
- WordPressに関する最低限の機能を知りたい人
- 人気ブログのようなデザインを知りたい人
これができれば人気ブログやよく見るホームページと装飾ないホームのサイト設計にすることできます。
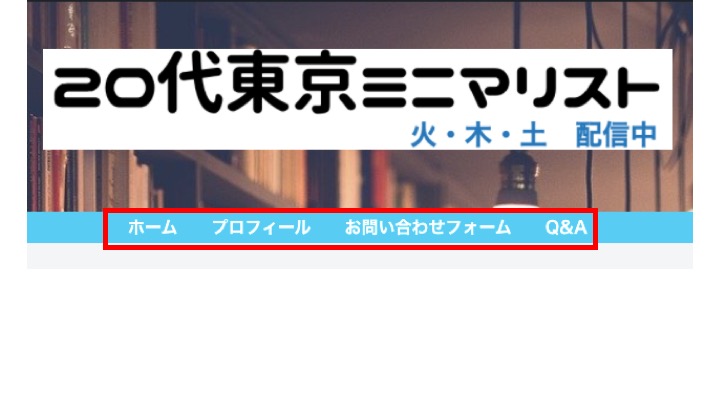
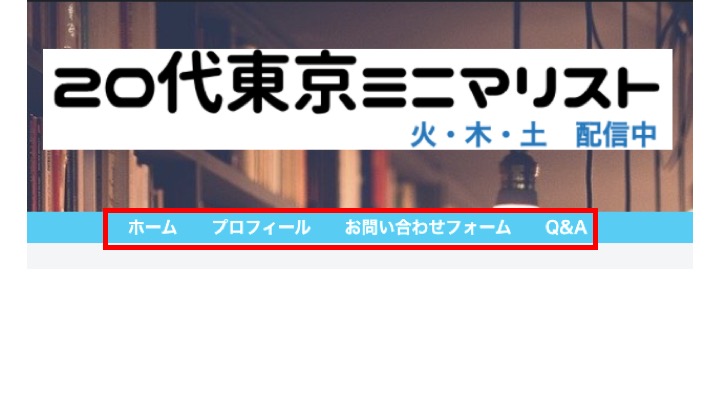
例として私のブログのトップメニューを参考に作り方を解説していきたいと思います。

これからWordPressブログを始めたいと考えてる人はGMOインターネットが提供する【ConoHa WING】のレンタルサーバを利用するのがオススメです。
メリット
- 高性能。速度No.1
- そして安い(月900円〜)
- 初心者でも操作が簡単
- 初期費用0円
デメリット
- 2018年創業のため、歴史が浅い
- ただし提供元が大手GMOインターネットなので安心かな
もしくはレンタルサーバー業界シェアNo.1のエックスサーバー提供する【Xserver】のどちらかお好きな方を選んでもらえればと思います。
- 国内No.1のシェア
- 2003年からの老舗
- しっかりとした実績がある
- 初期費用が3,000円かかる(キャンペーンで0円の時もある)
それでは本題に入りましょう。
固定ページを作る(プロフィール・お問い合わせ)
まずはWordPressでトップメニューに設定する固定ページを作ります。
固定ページとは、1つのページで完結しているページのことです。
「プロフィール」や「お問い合わせ」のページというのは基本1つになります。
もちろんプロフィールなどは内容を更新することはありますが、何個も記事を書いて投稿するわけではないので、基本1つ作成しておけばOKです。
なのでまずはトップメニューに設置するために固定ページを作ります。
WordPressにログインできたら下記操作をします。
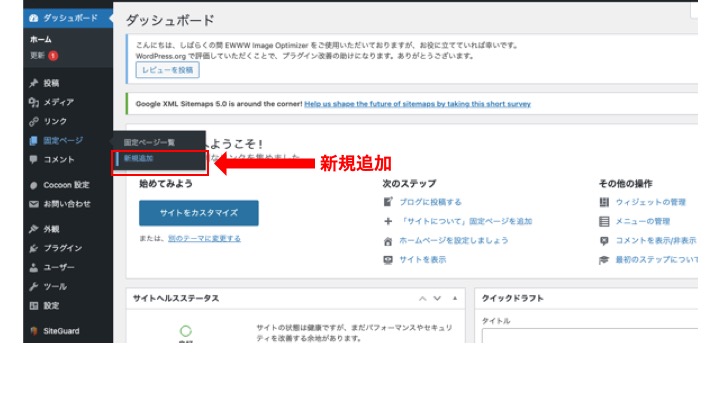
ダッシュボード>固定ページ>新規追加

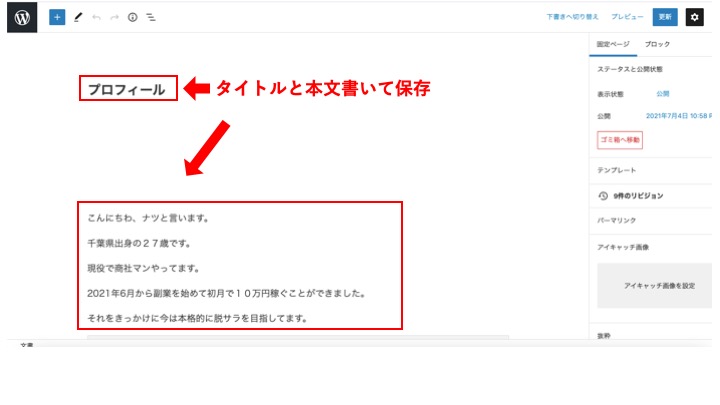
プロフィールのページ作成
タイトルは「プロフィール」などでOKです。
本文を書いて更新しましょう。

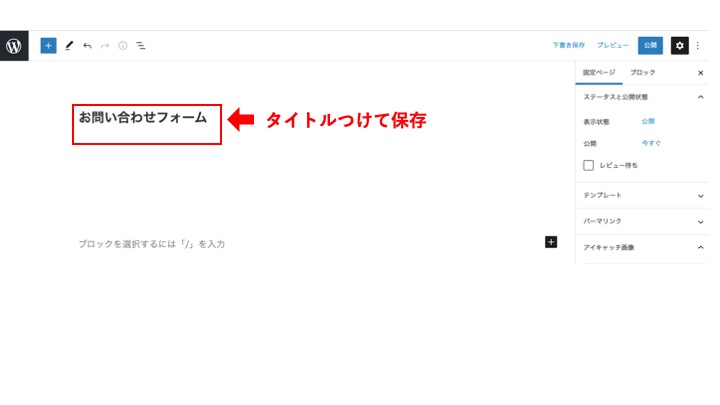
お問い合わせフォームの作成
これはタイトルだけ書いてとりあえず更新しておきましょう。
後ほど本文の作成方法をお伝えします。

カテゴリーを作る(Q&A)
次にカテゴリーを作成します。
カテゴリーとは複数の記事の分類して一覧できる設定になります。
ここではホームページによくある「Q&A」をカテゴリーとして作成していきたいと思います。
WordPressにログインできたら下記操作をします。
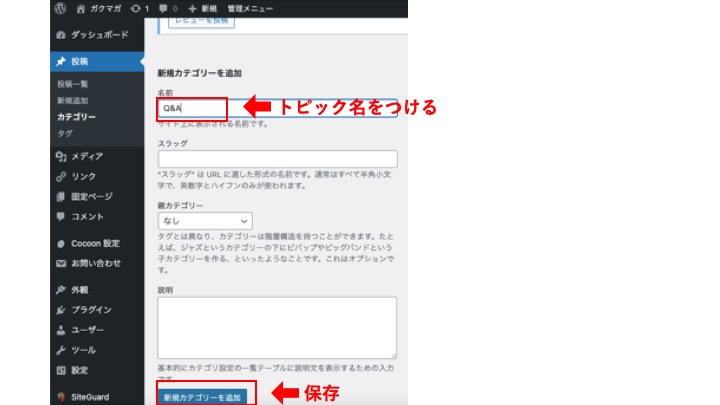
ダッシュボード>投稿>カテゴリー

新規カテゴリーを追加
自分の作りたいカテゴリー名をつけて新規カテゴリーを追加します。

ここまででメニューバーに設置するした準備完了です。
メニューバーを作る(グローバルメニュー)
それではメニューバーの作成になります。
正式名称はグローバルメニューというらしいんですが、名前は覚えなくて大丈夫ですw
WordPressにログインできたら下記操作をします。
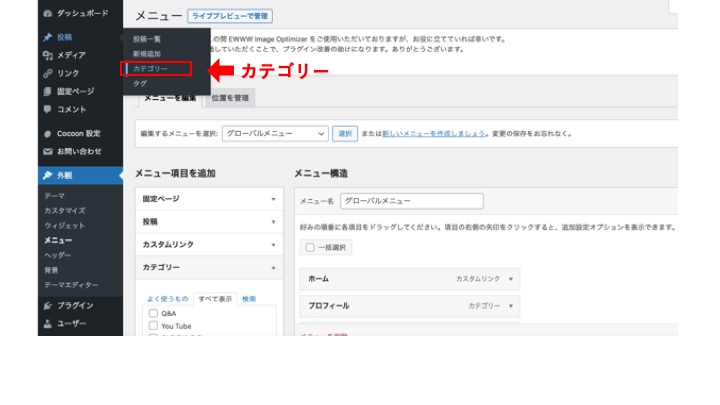
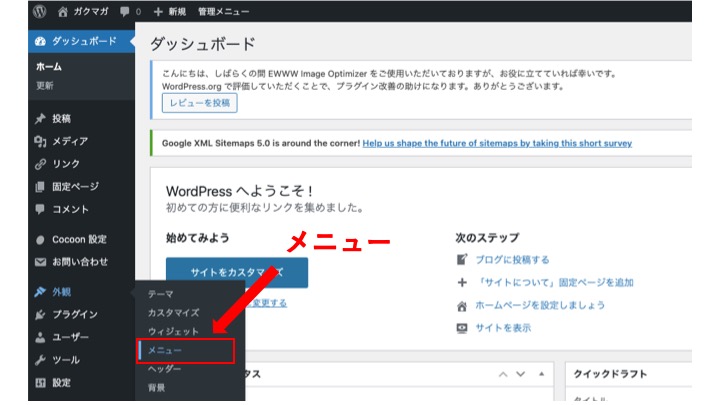
ダッシュボード>外観>メニュー

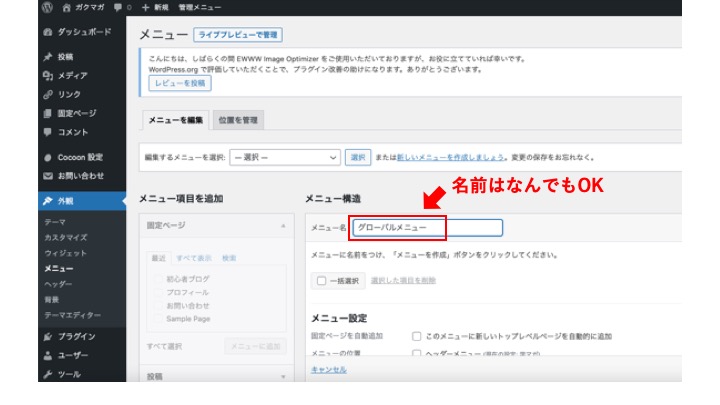
メニュー名にわかりやすい名前をつけてメニューバーの箱を作ります。

トップページを作る(ホーム)
まずはメニューバーにホーム画面に飛ぶボタンを設置しましょう。
ホームページを一旦リセットして最初のページから見たい人は多いと思うのでホーム画面に飛ぶボタンの設置はしておくと良いでしょう。
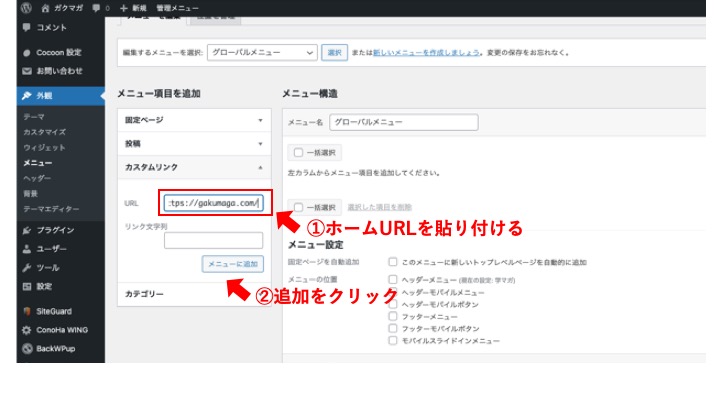
メニュー項目を追加>カスタムリンク
ここでURLに自分のホームリンクを入れて追加します。

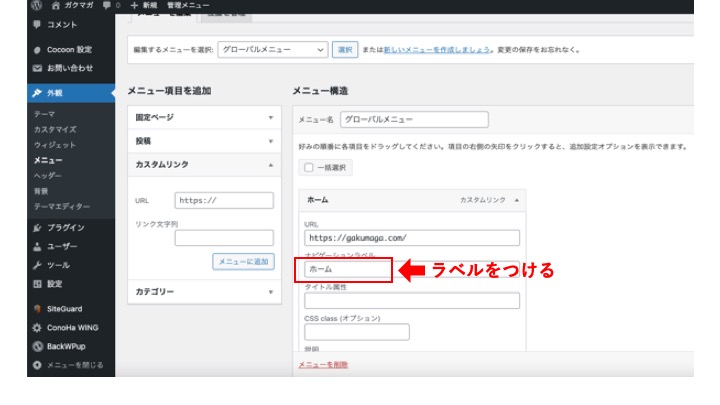
追加できたらラベル名に「ホーム」と入れて更新します。

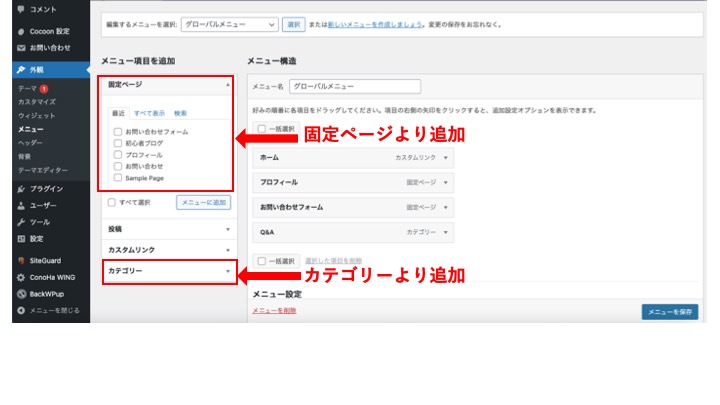
メニュー項目を追加する
先ほど作成した固定ページとカテゴリーがあるのでそれぞれ選択して追加します。

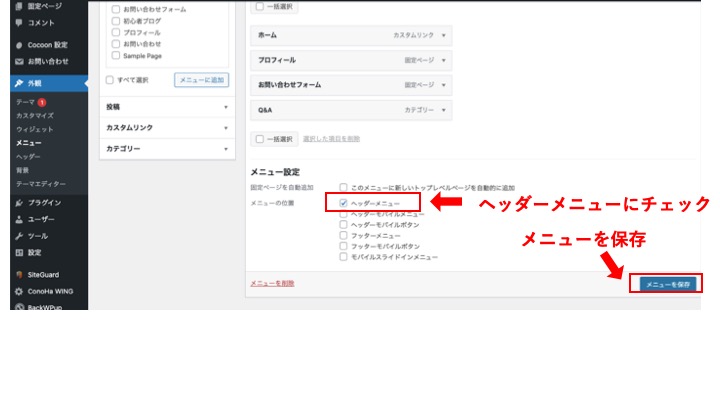
追加できたらメニュー設定よりヘッダーメニューにチェックを入れて保存します。

これで設定は完了です。

お疲れ様でした!
ホームページに飛べば下記のトップメニューの完成です。

お問い合わせ設置(プラグイン導入)
次にお問い合わせフォームの設置手順を紹介します。
初心者の場合、特に誰も問い合わせなんてしてこないし不要なんじゃないかと感じてる人いるかと思うんですが、作っておいた方が良いです。
なぜならお問い合わせフォームがあることでGoogleアドセンスの審査に通りやすかったり初心者の方でも実際に問い合わせが来ることがあるからです。
お問い合わせフォームの設置はプラグインを入れるだけで簡単に設定ができます。
また最初に設置しておけば、あとは作業が不要になるので最初のうちにやっておきましょう。
今回は「contact form 7」というプラグインを入れていきたいと思います。
それではいきましょう!
WordPressにログインできたら下記操作をします。
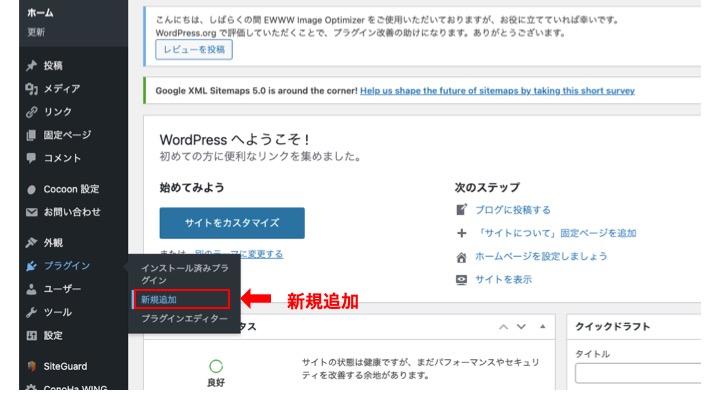
ダッシュボード>プラグイン>新規追加

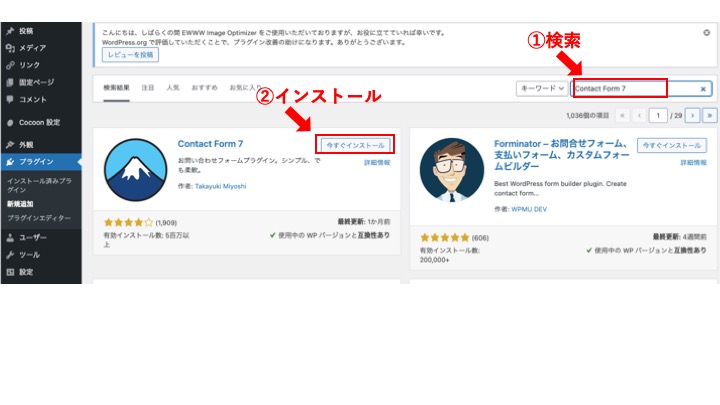
検索バーより「contact form 7」を探す
富士山マークのプラグインが見つかるのでこちら↓をインストール

インストールができたら有効化をクリック

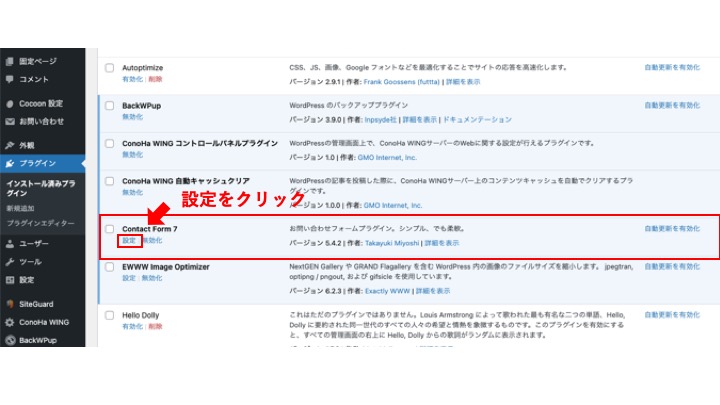
ダッシュボード>プラグイン>インストール済みプラグイン
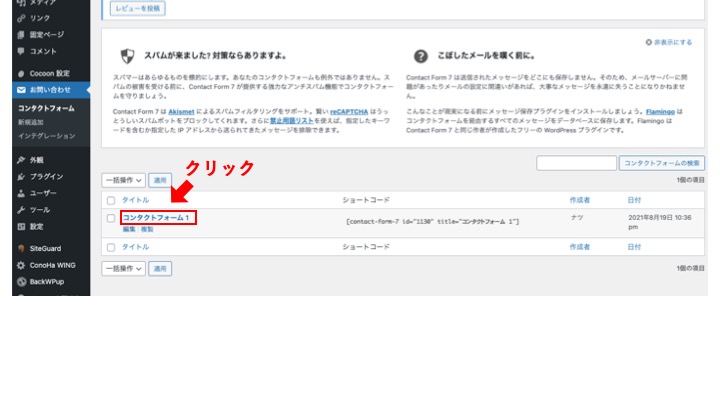
この中から「contact form 7」を探して設定をクリック

コンタクトフォーム1をクリック

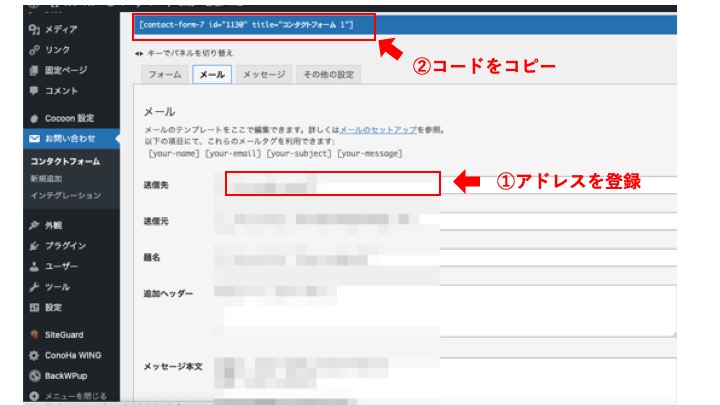
タブ>メールより送信先のアドレスを登録
青色でショートコードがあるのでコードをコピー

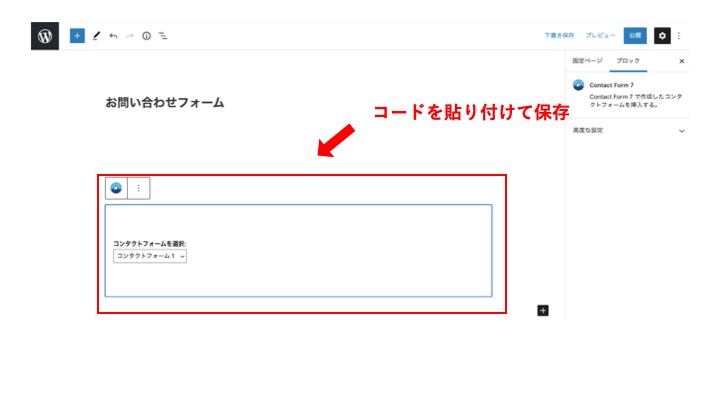
シュボード>固定ページ>固定ページ一覧
お問い合わせフォームの本文にショートコードを貼り付けて保存

これでお問い合わせフォームの設置が完了です。

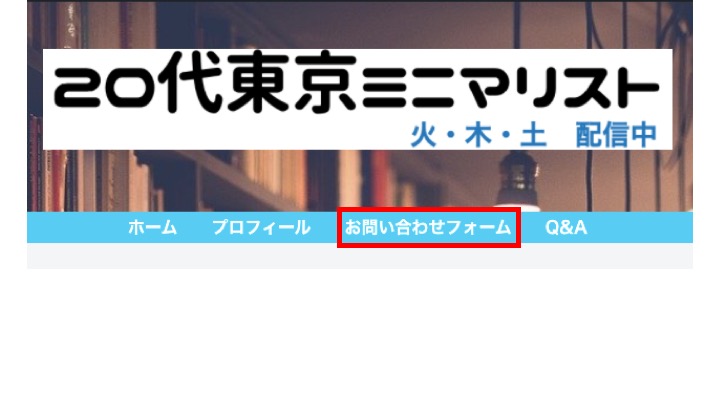
トップページからお問い合わせフォームを見ると
下記のようなページができているのを確認しましょう。

これでお問い合わせの設置が完了です。

お疲れ様でした!
今回のまとめ
今回はWordPressブログのトップメニューの設定方法を具体的に解説しました。
もしわからないところがあれば下記にリンクを貼っていますので、もう一度該当箇所をみながら確認してみてください。
プログのトップメニューはいわゆる「お店の顔」です。
中で売ってる商品がどれだけ質が良いものでもお店に入ってもらわないと商品は売れません。
だからこそお店の顔であるブログのトップメニューはしっかり設定しておくことをオススメします。
またブログの記事を読みやすいデザインを知りたい方は下記の記事からデザインの基礎を学んでみてください。
https://gakumaga.com/blog-design-basic-course/
それではまた!



コメント