WordPressブログを始めていくつか記事を書いた。
でもなんか自分のウェブサイトって素人丸出しでなんとかしたいなあと思ってる人いませんか?
なんか設定が難しそうだからいいやと諦めちゃってる人すごくもったいないです💦
なぜならある程度の設定ならたった10分程度でできるからです。
今回はブログ初心者に向けてトップページの作り方を完全解説します。

この記事がオススメな人
- WordPressブログを始めたばかりの人
- WordPressに関する最低限の機能を知りたい人
- 人気ブログのようなデザインを知りたい人
これができれば人気ブログやよく見るホームページと装飾ないホームのサイト設計にすることできます。
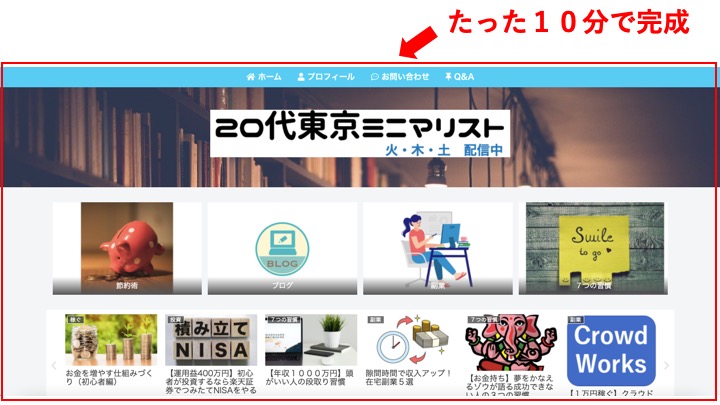
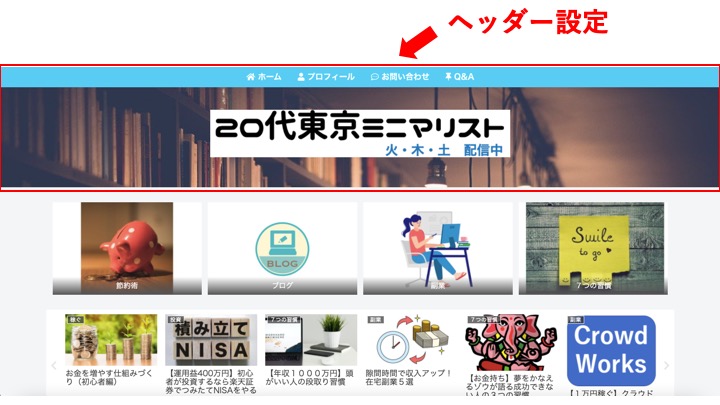
例として僕のブログのトップページを参考に作り方を解説していきたいと思います。
今回はWordPressテーマで無料で使用できる「Cocoon」になります。

これからWordPressブログを始めたいと考えてる人はGMOインターネットが提供する【ConoHa WING】のレンタルサーバを利用するのがオススメです。
メリット
- 高性能。速度No.1
- そして安い(月900円〜)
- 初心者でも操作が簡単
- 初期費用0円
デメリット
- 2018年創業のため、歴史が浅い
- ただし提供元が大手GMOインターネットなので安心かな
もしくはレンタルサーバー業界シェアNo.1のエックスサーバー提供する【Xserver】のどちらかお好きな方を選んでもらえればと思います。
- 国内No.1のシェア
- 2003年からの老舗
- しっかりとした実績がある
- 初期費用が3,000円かかる(キャンペーンで0円の時もある)
本題に入りましょう。
全体のスタイルを決めよう
まずは全体のスタイルを決めましょう。
スタイルを変更することでサイトの雰囲気を色などをさまざまなスタイルに変えることができます。
無料テーマのCocoonでは、あらかじめいくつかスタイルが用意されており、その中で気に入ったものを選べば割と良い感じのスタイルに変更することができます。

それではまずはWordPressにログインします。
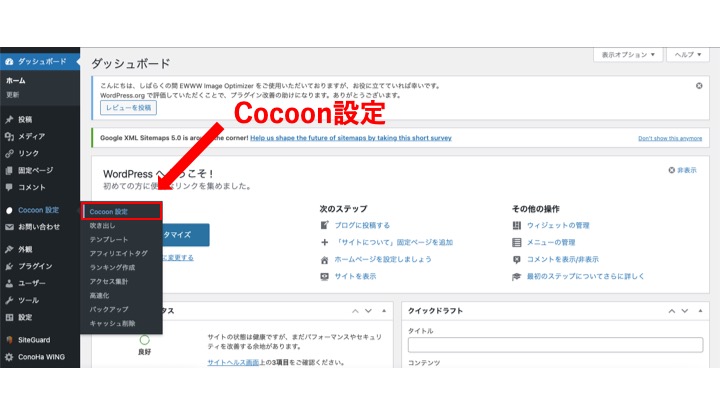
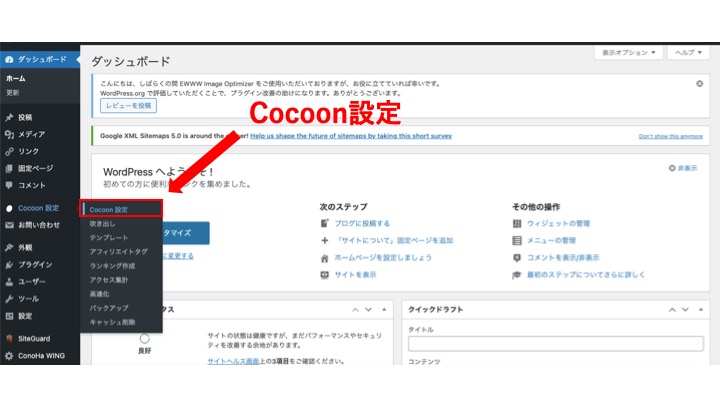
WordPressにログインできたら下記操作をします。
ダッシュボード>Cocoon設定>Cocoon設定

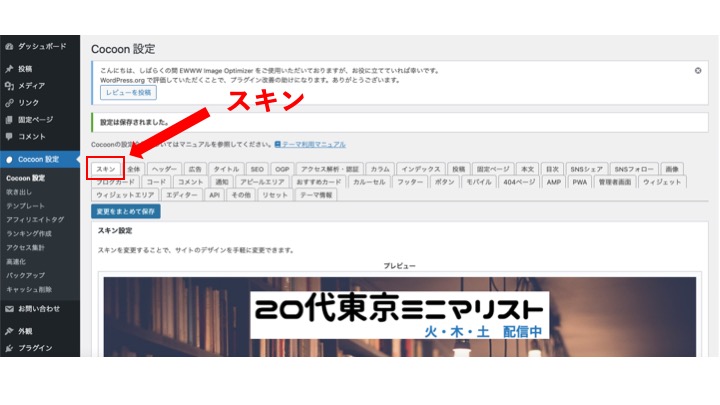
スキンタブを選択

タブ>スキン一覧
自分のお好みのスタイルを選択すれば簡単に変更ができます。
変更できたら保存しましょう。

これでスタイルの変更は完了です。
第一印象が決まる!「ヘッダー」の作り方
次にヘッダー設定をしていきます。
あなたのホームページにアクセスしてきた人が最初に見るのは「ヘッダー」です。
ヘッダーがテキトーだった場合、素人が丸出しになります。
ヘッダーがテキトーなら十中八九素人でしょう。
そうなった場合、読者はもっとちゃんとしたところで情報を得たいと思うはずです。
なので読者は、すぐに他のサイト移ってしまうでしょう。
なぜなら今は情報化社会となっており、検索すればすぐに情報が手に入れることができるからです。
しかしヘッダーの設定はとても簡単で設定してしまえば、プロのブロガーやネットに詳しい人でもない限りほとんどの人は上級者との違いは分かりません。
どんなにしっかりした情報提供をしても読者が読んでくれなかったらそれは宝の持ち腐れになります。
そうならないためにも第一印象が良くなるようにしっかり設定しておくのがオススメです。
今回のやり方を学んでサクッと設定しちゃいましょう。
下記↓赤枠部分の3つを解説していきます。
- ヘッダーメニュー
- ヘッダーロゴ
- ヘッダー背景画像

それではまずヘッダーメニューから設定していきます。
- ヘッダーメニュー
- ヘッダーロゴ
- ヘッダー背景画像
WordPressにログインできたら下記操作をします。
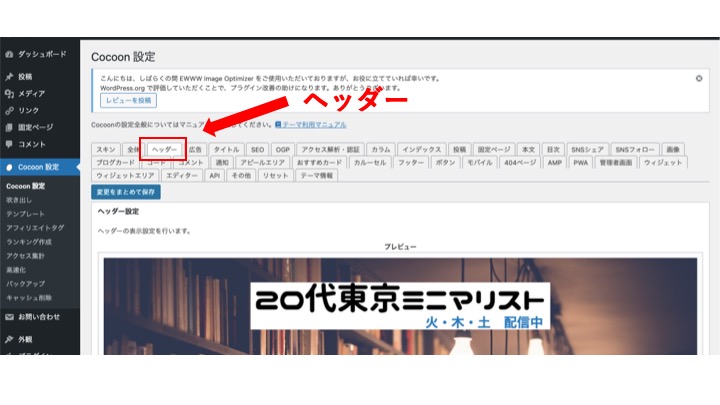
ダッシュボード>Cocoon設定>ヘッダー

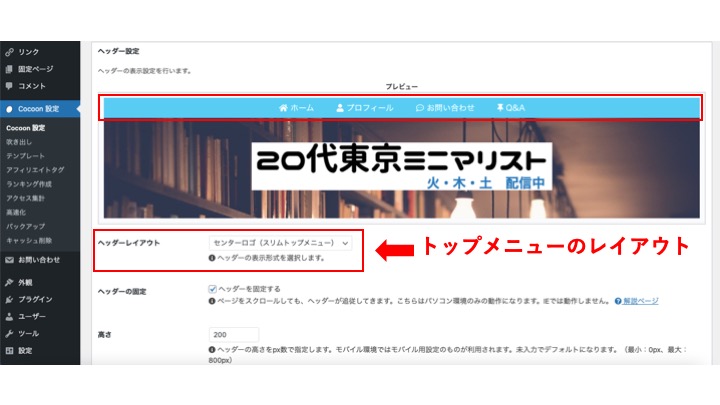
ヘッダーレイアウト>
ここからお好きなスタイルに変更できます。
今回はセンターロゴ(スリムトップメニュー)を選択したので、このような↓状態となってます。

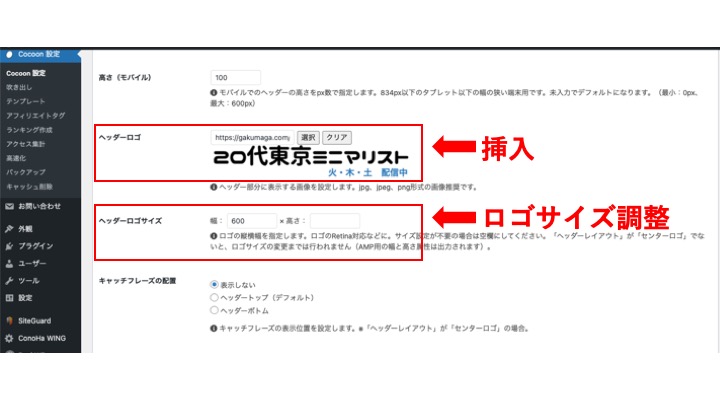
次にヘッダーロゴの設定になります。
- ヘッダーメニュー
- ヘッダーロゴ
- ヘッダー背景画像
ダッシュボード>Cocoon設定>ヘッダー
ヘッダーロゴ>
ここに自分の入れたいロゴ画像を入れます。
ヘッダーロゴサイズ>
ここで自分の好きなサイズに調整できます。

そして最後にヘッダー背景画像を設定していきます。
- ヘッダーメニュー
- ヘッダーロゴ
- ヘッダー背景画像
ダッシュボード>Cocoon設定>ヘッダー
ヘッダー背景画像>
ここにお好みの画像を挿入します。

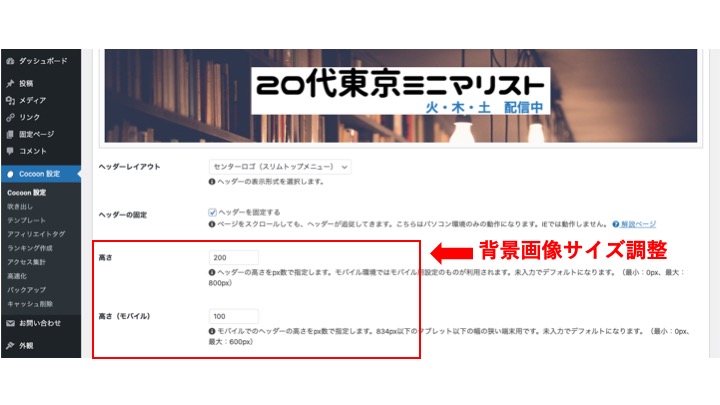
ダッシュボード>Cocoon設定>ヘッダー
高さ>
高さ(モバイル)>
ここで自分の好きなサイズに調整できます。

これで保存してもらえれば設定完了です。
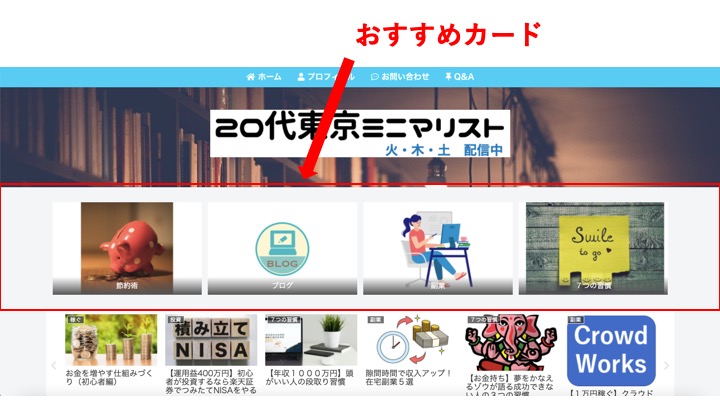
読者ファースト!おすすめカードを設定しよう
ここではおすすめカードの設定を紹介します。
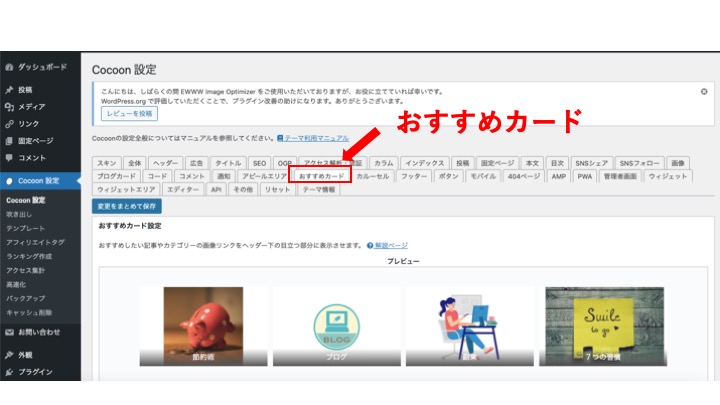
おすすめカードとは下記↓の赤枠の部分です。

おすすめカードがあることで読者は自分の興味ある記事にすぐアクセスすることができます。
これはどのサイトでも言えることですが、「どこに」「どんな」情報があるのかすぐに分かってすぐにアクセスできることはとても重要です。
例えば携帯もキャリアも変えたいと思ってたとしてホームページにアクセスしたとしましょう。
その時に多くの人がチェックしたいのが「料金プラン」「製品一覧」「キャンペーン」などです。
その時に「料金プラン」などにすぐにアクセスしたいはずなのになかったらイライラしますよね?
それはどのサイトでも一緒です。
基本的にそのサイトの中で自分の知りたい情報にすぐアクセスできることが求められてます。
そのためにもこの「おすすめカード」を作成することで自分のサイトは「どこに」「どんな」情報があるのかすぐに分かってアクセスしてもらいやすくなります。
読者満足度を上げるためにもこの設定はしておくのがオススメです。
それではおすすめカードを設定していきましょう。
手順は3つになります。
- カテゴリーを作る
- 新規メニューを作る
- おすすめカードに設定する
まずはカテゴリーから作っていきましょう。
- カテゴリーを作る
- 新規メニューを作る
- おすすめカードに設定する
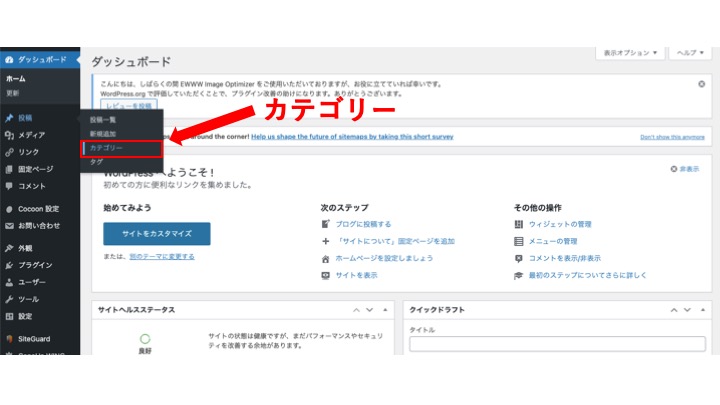
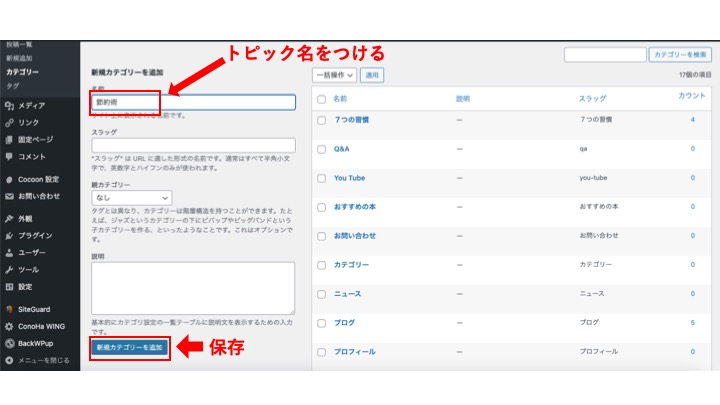
ダッシュボード>カテゴリー

新規カテゴリーを作って保存しましょう。

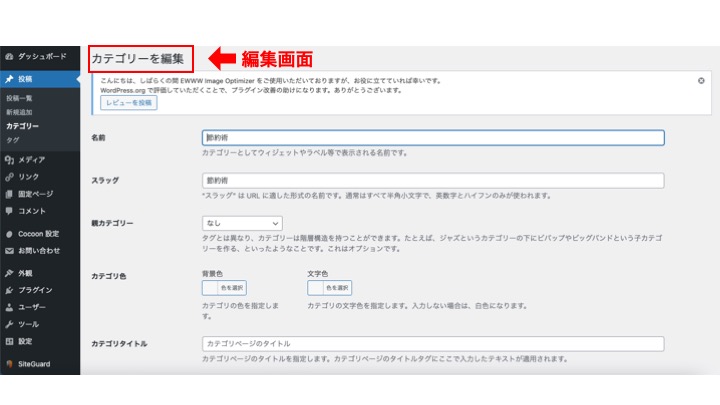
次に作成したカテゴリーを選択して編集画面に移ります。

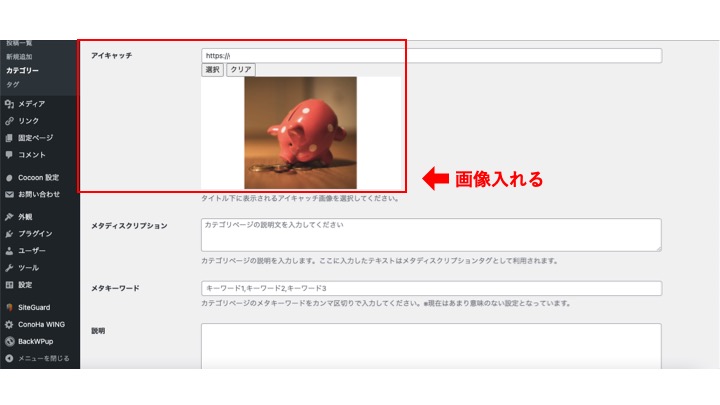
アイキャッチ画像をお好きなものを挿入して保存しましょう。

次に新規メニューを作ります。
- カテゴリーを作る
- 新規メニューを作る
- おすすめカードに設定する
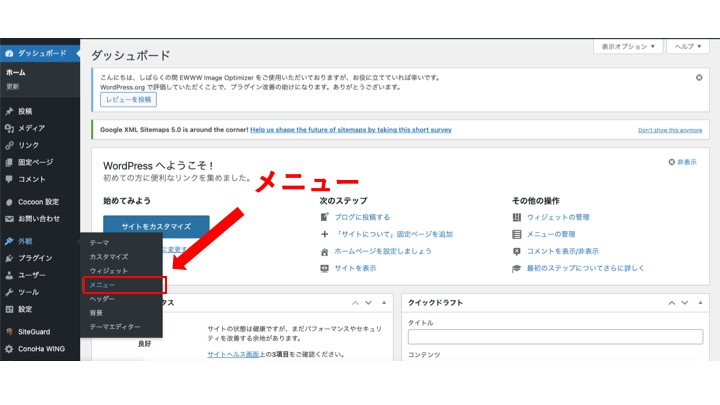
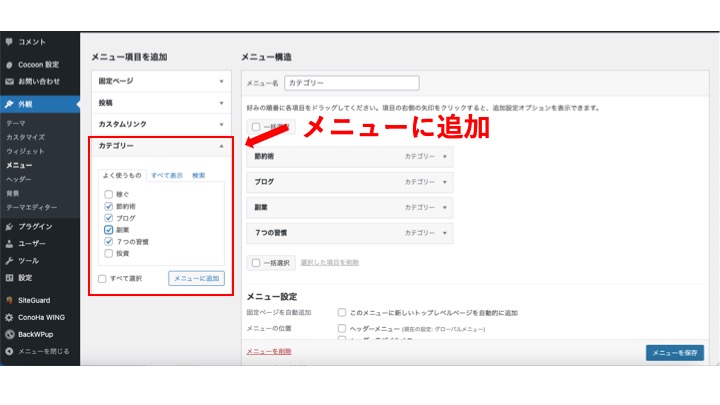
ダッシュボード>外観>メニュー

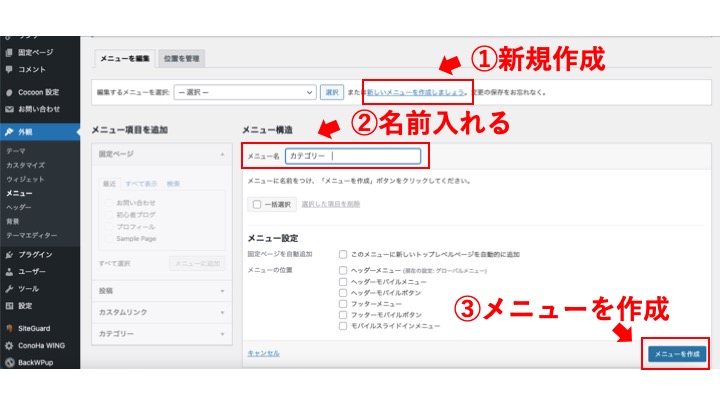
①新しいメニューを作成
②メニュー名を入れる
③メニューを作成します。

メニューに項目>
先ほど作成したカテゴリーを選択します。

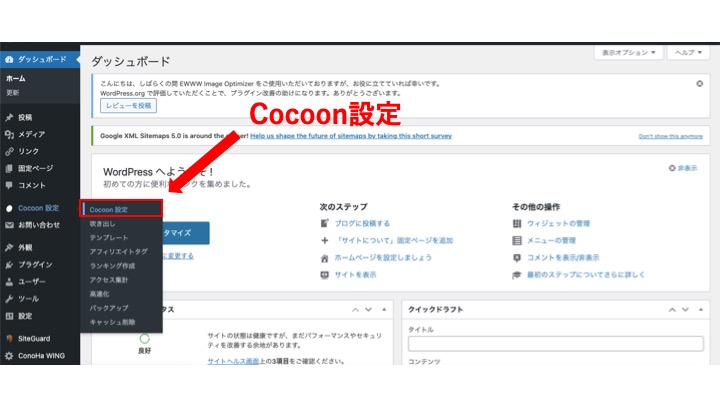
ダッシュボード>Cocoon設定

ダッシュボード>Cocoon設定>おすすめカード

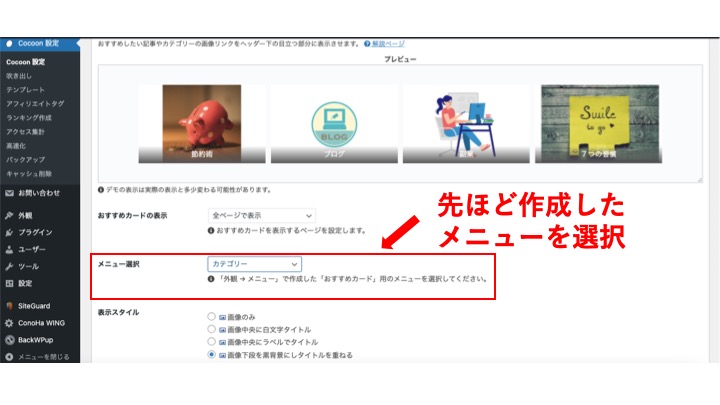
メニュー選択>
先ほど作成した「メニュー名」を選択

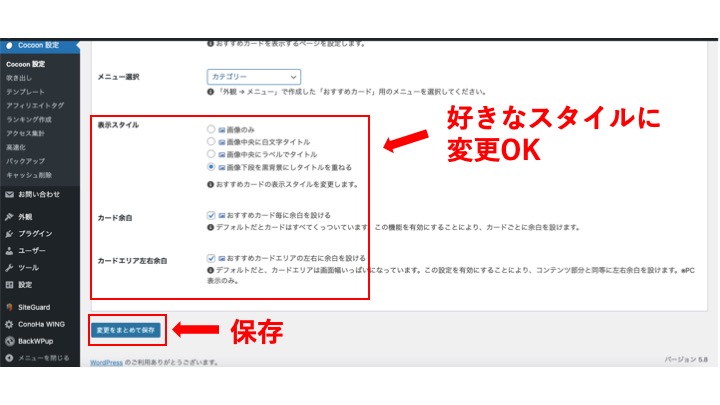
表示スタイル>
カード余白>
カードエリア左右余白>
このあたりはお好みのスタイルに変更してOKです。
変更を保存して完了です。

これで「おすすめカード」の作成は完了です。
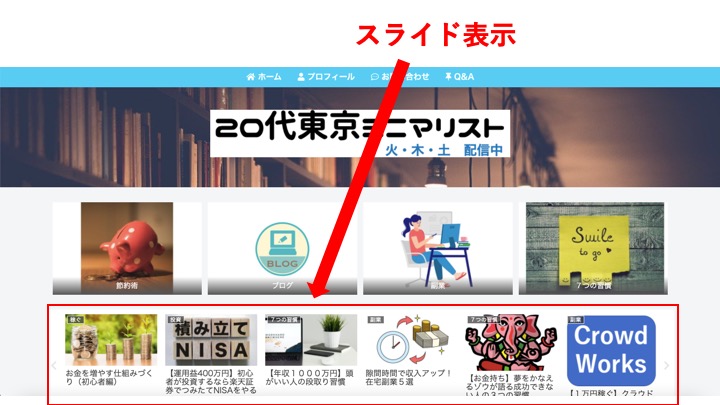
脱初心者!それっぽくなるスライド表示の設定
ここではスライド表示のやり方を紹介します。
下記↓赤枠の部分のことです。

いろんなサイトを見てるとオススメの情報やキャンペーン内容などが自動スライドで流れてるのを見たことありますよね?
これがあるだけで一般人が見たら「このサイトしっかりやってるんだな!」と感じるはずです。(あくまで個人の感想です。)
人によっては、スライド表示は大きく場所が取られるので不要という人もいるかと思います。
なので設定したい人があれば参考にしてもらえればと思います。
それではスライド表示設定をやっていきましょう。
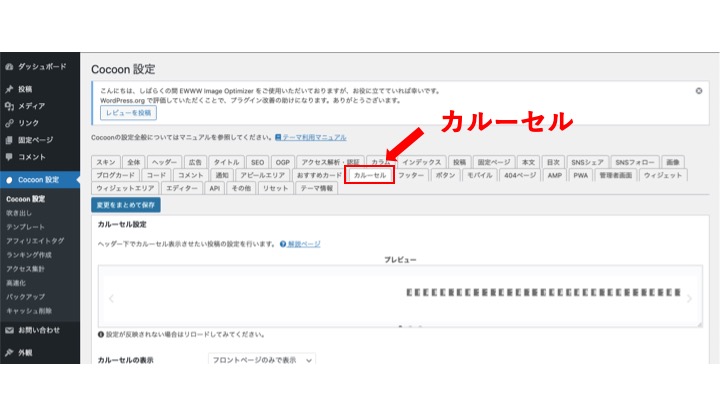
ダッシュボード>Cocoon設定

ダッシュボード>Cocoon設定>カルーセル

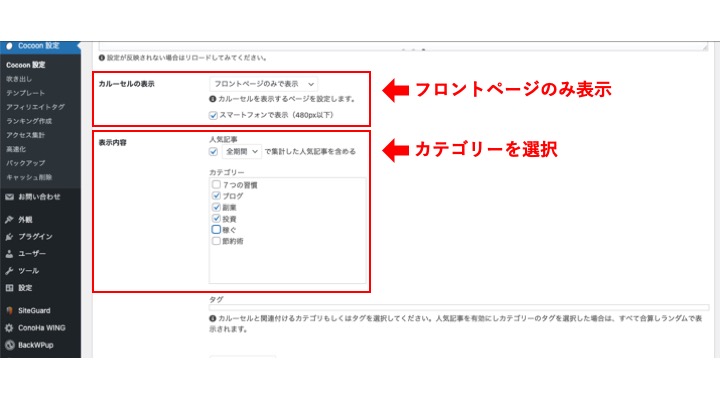
カルーセルの表示>
ここで表示したいページを選択できます。
オススメは結構場所を取るので、フロントページのみ表示するのが良いかと思います。
表示内容>
自分が持ってる「カテゴリー」「人気記事の集計期間」を選択します。

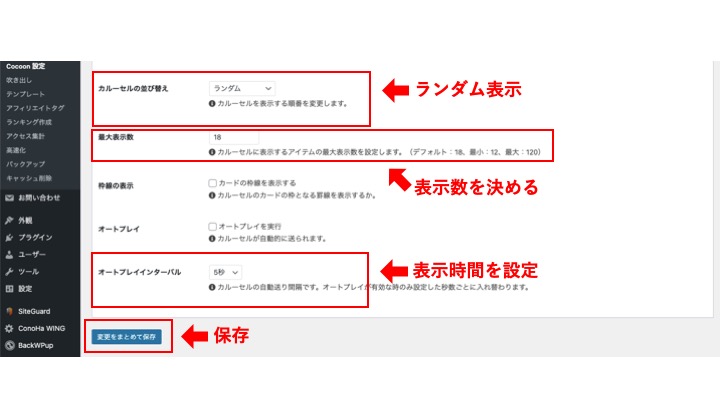
カルーセルの並び替え>
並び替え方法を選択できます。
最大表示数>
表示数を変えることができます。
オートプレイインターバル>
表示時間を設定することができます。
設定できたら保存します。

これで「スライド表示」の設定完了です。
今日のまとめ
今回はWordPressブログのトップページの設定方法を具体的に解説しました。
もしわからないところがあれば下記にリンクを貼っていますので、もう一度該当箇所をみながら確認してみてください。
ブログのサイト設計は周りの人に聞いてもほとんどの人がやったことはありません。
だからこそ自信を持ってどんどん記事を書いていきましょう。
ある程度のブログサイトのデザインができればあとは記事内容の向上に集中できます。
もしまだ記事を文字だけで書いてるだけの場合は勿体無いです。
画像や文字の強調、内部リンクの設定をすればさらに読者満足は上がります。
もしやり方がわからない人がいればこちらの記事を参考にしてみてください。
https://gakumaga.com/blog-design-basic-course/
それではまた!



コメント